In this blog, we will be creating a node app in cPanel provided by Nest Nepal. The steps are straightforward, and you will not need to do any coding or scripting. Even a person from non-computer science background can conduct this installation.
Steps for creating a node app in cPanel:
7 Steps you MUST follow:
1. Open the link for cPanel given to you by Nest Nepal. This link will be sent to you by Nest Nepal in your email while creating an account at the company.
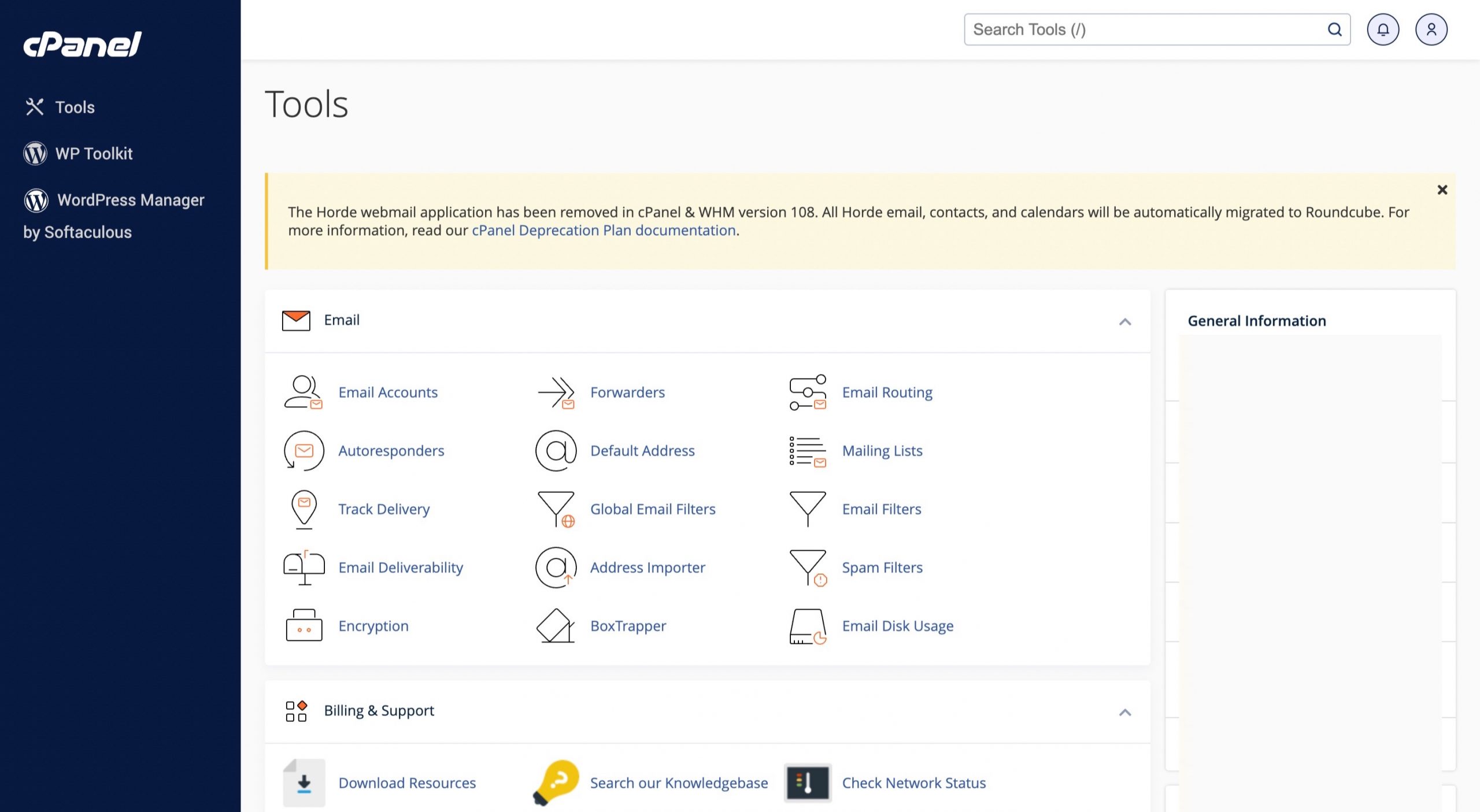
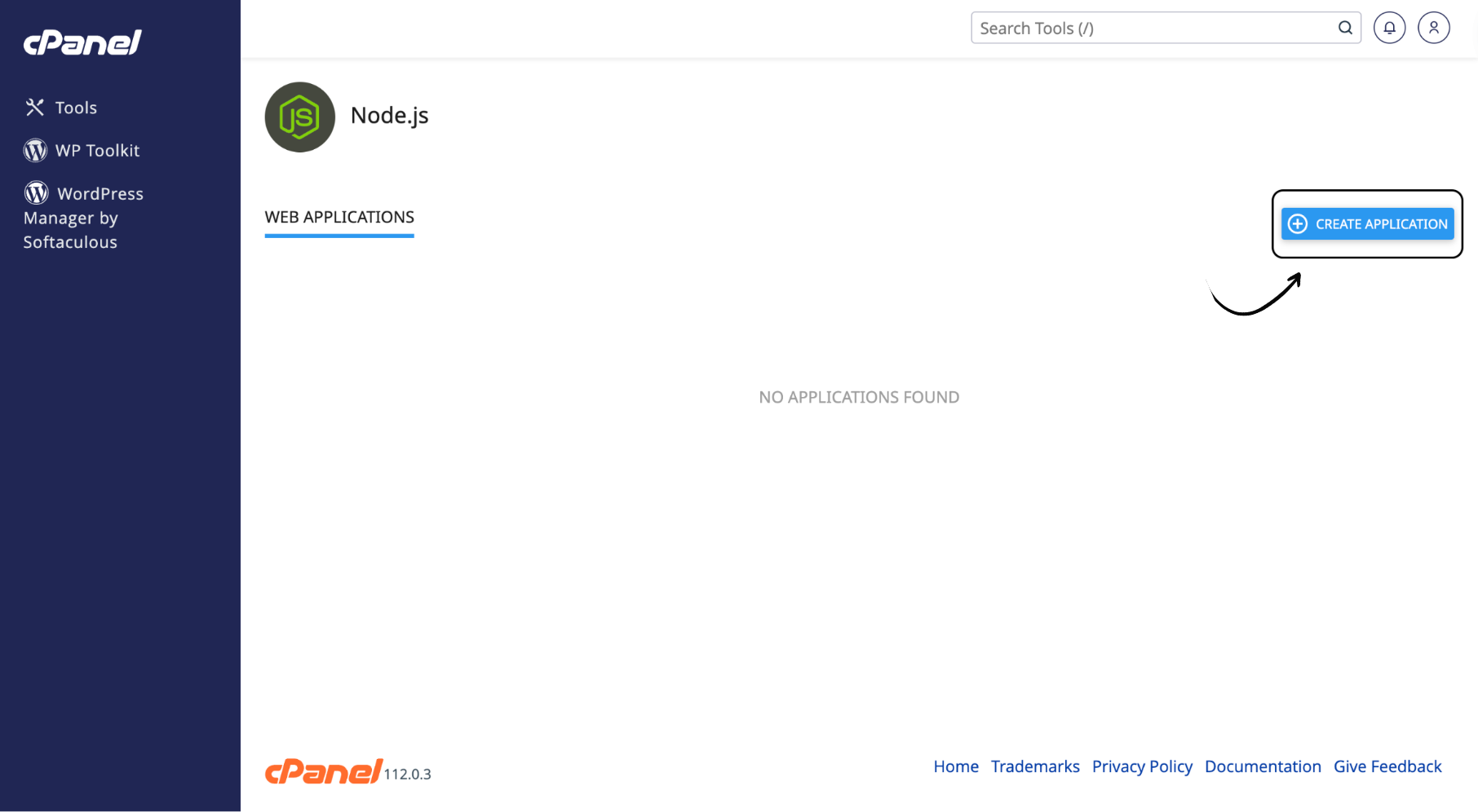
2. Once you log in, you will see the homepage of the cPanel. Here, scroll down to the “Software” section where you will see the “Setup Node App” option. Click on it.
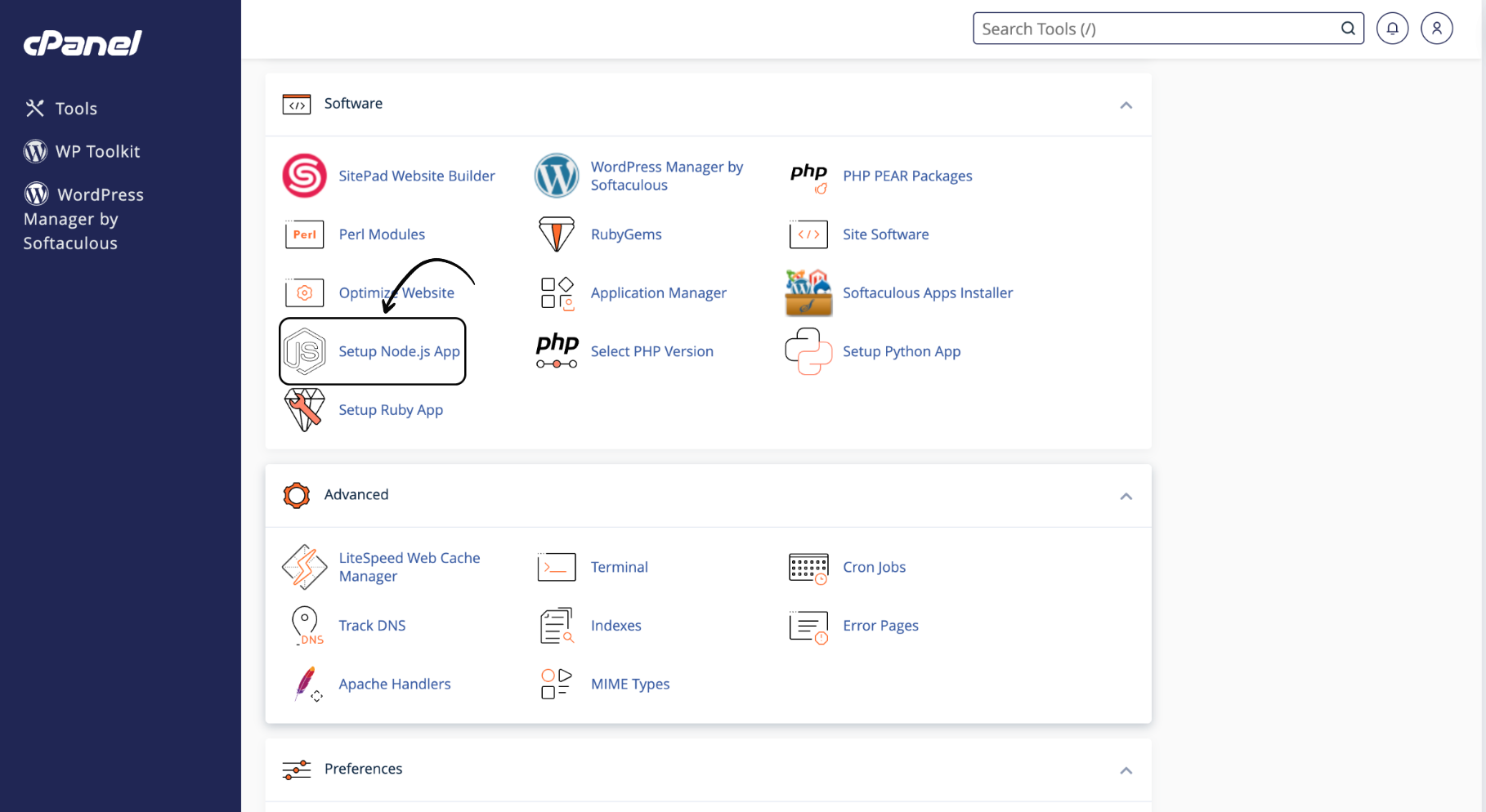
3. Now, you will see a page like below. Click on “Create New Application” which will take you to a page where you will need to fill in the necessary information.
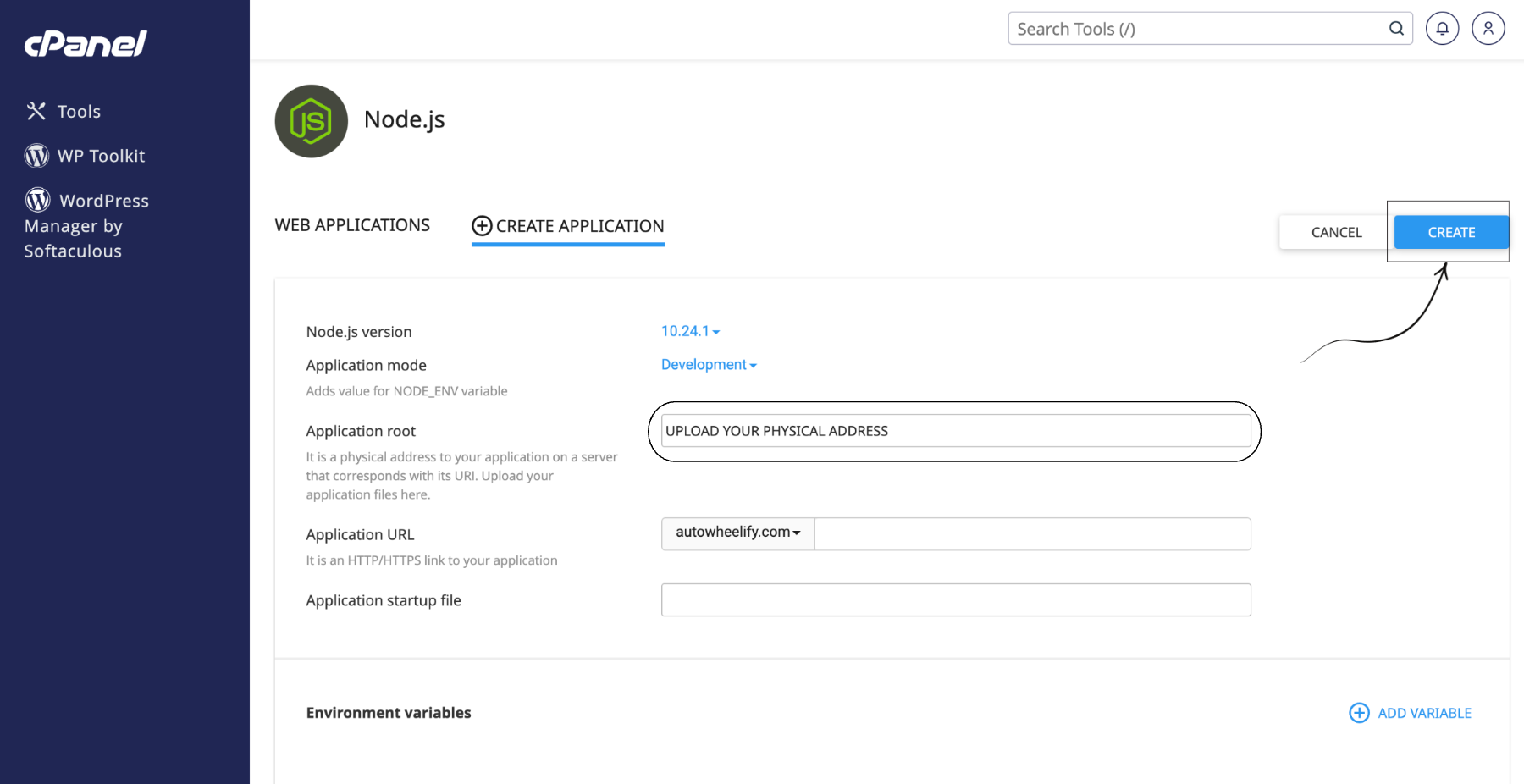
4. Fill in all the details as shown in the picture below. After you fill the details, click on “Create”.
5. On the side of the Node.js version: click on it and select the latest version.
6. Go to File Manager and go to the root of the node app. There, create a new file named “package.json”. Edit it and paste the following code and save it.
{
"name": "app",
"version": "1.0.0",
"description": "Sample",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Ankur Gajurel",
"license": "NNS",
}
7. You can see that now you can run install npm and run js script.
Congrats! You are now an expert in creating a node app in cPanel easily. See! Wasn’t that easy? Look around Nest Nepal for more educational content and domain / hosting services.
If you want to learn more about website hosting, check this blog out: Why Website hosting is Important for businesses?
You can also follow us on Facebook: https://facebook.com/nestnepalofficial.
Frequently Asked Questions(FAQ)
1. Can I host a Node app in cPanel?
Yes, cPanel supports Node.js applications through tools like Passenger and the ability to run Node.js applications via command-line interface (CLI).
2. How do I deploy a Node.js application on cPanel?
You can deploy a Node.js application on cPanel by uploading your application files to the server, configuring the necessary dependencies and environment settings, and then running your application using either the command line or through a web server interface.
3. What version of Node.js does cPanel support?
The version of Node.js supported by cPanel may vary depending on the server configuration and hosting provider. However, cPanel typically supports multiple versions of Node.js, allowing you to choose the desired version for your application.
4. Can I use npm (Node Package Manager) with cPanel?
Yes, you can use npm to manage dependencies and install packages for your Node.js application on cPanel. However, access to npm may be restricted depending on your hosting environment’s security settings.
5. How do I configure environment variables for my Node.js application on cPanel?
You can configure environment variables for your Node.js application on cPanel either through the cPanel interface or by modifying the application’s configuration files directly. cPanel provides options for managing environment variables, including setting them via the interface or through configuration files like `.htaccess` or `.env`.
6. Can I use a custom domain with my Node app in cPanel?
Yes, you can use a custom domain with your Node app in cPanel. You’ll need to configure DNS settings to point your domain to the server where your application is hosted, and then configure the web server (e.g., Apache or Nginx) to route requests to your Node.js application.
7. How do I manage SSL certificates for my Node.js application on cPanel?
You can manage SSL certificates for your Node app in cPanel through the SSL/TLS Manager interface. cPanel provides tools for generating, installing, and managing SSL certificates to secure your application’s connections over HTTPS.