Understanding the 304 status code is essential for fixing issues, optimizing web performance, and ensuring efficient content delivery.
The 304 status code, also known as “Not Modified”, indicates that the webpage hasn’t changed since the time it was accessed, so the browser uses a cached version instead of downloading it again.
The 304 code plays a crucial role in optimizing website performance and ensuring data consistency. Unlike error codes, a 304 status code is more of an informational response.
In this blog, we will explore what a 304 status code is, why it occurs, and, most importantly, how you can handle it effectively.
What is a 304 Status Code?
A 304 Not Modified status code is an HTTP response code that indicates the requested resource has not been modified since the last time it was accessed. Essentially, it tells the browser that the version of the resource it has cached is still up-to-date, and there is no need to download it again. This helps reduce bandwidth usage and speeds up the loading process for users.
How Does 304 Status Code Appear on Your Screen?
Unlike other status codes, a 304 status code does not usually display an error message on the screen. Instead, it is handled internally by the browser. Here are a few ways it might be logged or noticed:
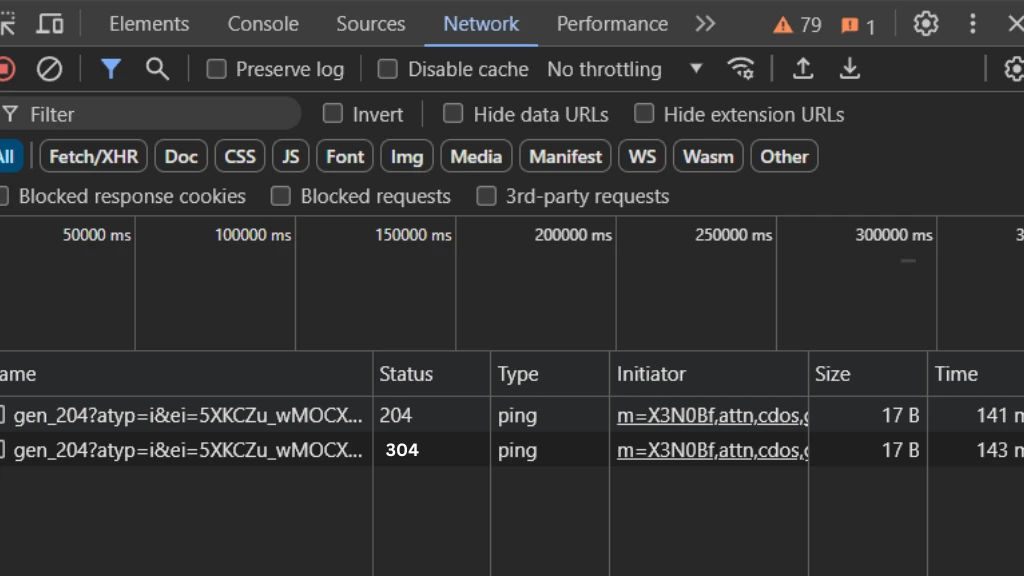
- In browser developer tools: You can see it under the “Network” tab when you inspect the network requests made by the browser.

- Access Log: The 304 status code is recorded in the server’s access logs, indicating the resource has not been modified since the last request. Logs typically include the request method, URL, status code, user agent, and timestamp,
e.g., "GET /images/logo.png HTTP/1.1" 304 -.
The core function of the 304 status code is to inform the browser that it can use the cached version of the resource without re-downloading it.
Common Causes of a 304 Status Code
Understanding the causes of a 304 status code is crucial for optimizing web performance. Here are some of the most common reasons why this status code occurs:
- Browser Caching: Browsers cache resources (like images, CSS files, and scripts) to speed up page load times. When a browser makes a request for a cached resource, it includes a timestamp of when the resource was last retrieved. If the server finds that the resource has not changed since that timestamp, it returns a 304 status code.
- Server Configuration: Web servers can be configured to check for modifications of resources. If a requested resource hasn’t changed since the browser’s last request, the server will return a 304 status code.
- Conditional Requests: Browsers and other clients make conditional requests using headers like If-Modified-Since or If-None-Match. These headers help determine if the resource has changed. If not, the server responds with a 304 status code.
https://nestnepal.com/blog/404-error-code/
How to Handle a 304 Status Code?
Now that we understand what a 304 status code is and what causes it, let’s explore how to handle it effectively.
304 Status code might occur on both client and server side. Whether you’re a user, website owner, or developer, there are specific steps you can take:
For Users
As a regular internet user, encountering a 304 status code generally requires no action on your part since it is handled by the browser to improve load times. However, if you’re troubleshooting or curious, here are some steps you can take:
A. Check the Browser Cache
Ensure that your browser cache is functioning correctly. Clearing your browser cache can help resolve any inconsistencies. Here’s how you can do it:
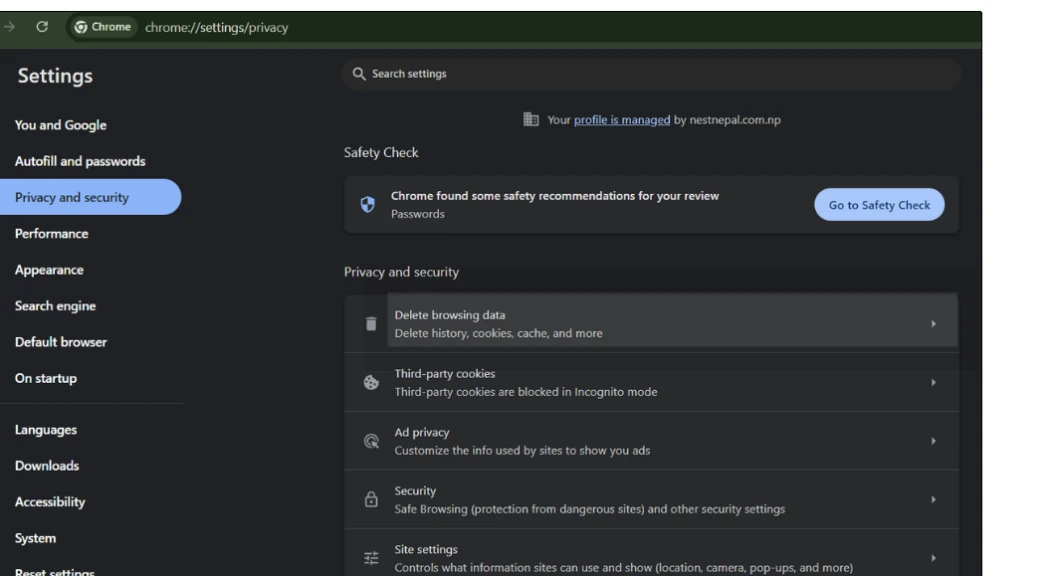
For Google Chrome:
- Go to Settings > Privacy and Security > Clear browsing data.
- Select “Cached images and files” and click “Clear data.”

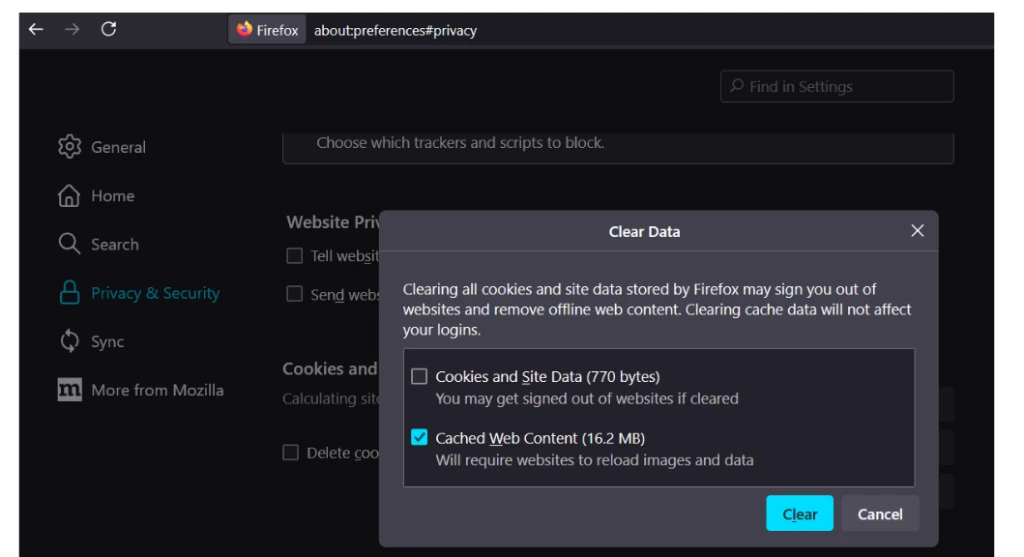
For Firefox:
- Go to Options > Privacy & Security > Cookies and Site Data > Clear Data.
- Select “Cached Web Content” and click “Clear.”

For Safari:
- Go to Preferences > Privacy > Manage Website Data.
- Select the websites and click “Remove.”
B. Try a Different Browser:
Sometimes, the issue may be browser-specific. Try accessing the website using a different browser to see if the status code persists.
For Website Owners and Developers
If you’re a website owner or developer, you have more control over the server and can take additional steps to handle a 304 status code effectively:
i. Check Server Logs: Server logs can provide valuable insights into the status codes returned by your server. Check the logs for any patterns or clues that can help you understand how often 304 status codes are being returned.
ii. Review Cache Headers: Ensure that your server is sending appropriate cache headers (Last-Modified and ETag). These headers help browsers and other clients make conditional requests.
iii. Optimize Resource Caching: Set optimal cache expiration times for different types of resources. This helps reduce unnecessary requests and improves overall website performance.
iv. Update Server Configuration: Make sure your server is configured correctly to handle conditional requests. Check settings related to caching and modification dates.
v. Test Network Connectivity: Use tools like traceroute or ping to test the connectivity between your server and clients. Identify and resolve any network issues that may be affecting resource delivery.
vi. Monitor Resource Changes: Keep track of changes to your website’s resources. When making updates, ensure that modification dates and ETags are updated correctly.
How to Prevent Issues Related to 304 Status Code?

While the 304 status code is generally beneficial for performance, here are some best practices to ensure it works effectively:
- Implement Proper Caching Strategies: Define clear caching strategies for different types of resources. Use cache-control headers to specify how long resources should be cached.
- Keep Software Updated: Regularly update your server software, including the web server and any other components, to ensure they handle caching and conditional requests correctly.
- Monitor Performance: Regularly monitor your website’s performance to ensure caching mechanisms are working as expected. Use performance tools to track load times and resource delivery.
- Optimize Resource Delivery: Use techniques like minification and compression to reduce the size of resources. This makes caching more efficient and reduces load times.
- Plan for Updates: When updating resources, ensure that modification dates and ETags are updated to reflect changes. This prevents outdated cached versions from being used.
Conclusion
A 304 Not Modified status code is an integral part of the HTTP protocol, helping to optimize web performance by reducing unnecessary data transfers. By understanding what this status code means, why it occurs, and how to handle it effectively, you can ensure a smoother online experience for users. Knowing how to manage caching and conditional requests can greatly enhance web performance.
By following best practices for caching, monitoring performance, and keeping software updated, you can make the most of the 304 status code and ensure efficient resource delivery. Remember, effective caching and regular maintenance are key to maintaining a fast and reliable website.
Frequently Asked Questions
What does HTTP status code 304 mean?
HTTP status code 304, “Not Modified,” indicates that a resource has not been modified since the last requested time. It is used to reduce unnecessary data transfer, especially in scenarios where caching is involved.
What is HTTP status code 302?
HTTP status code 302, “Found” (or “Moved Temporarily”), is a redirect status code indicating that the resource requested has been temporarily moved to a different URI. It’s often used for temporary redirections.
When to use HTTP status code 304?
Use HTTP status code 304 when the client has already cached the resource and the server confirms that the cached version is still valid (i.e., the resource has not been modified since the last request). This allows the client to use its cached copy without downloading the resource again, reducing bandwidth usage and improving performance.
What are common misconceptions about HTTP status code 304?
One common misconception is that a 304 status code indicates an error or problem with the website. Clarifying such misconceptions can help users and developers better understand its purpose.
Learn more : How to install Nix Package Manager in Any Linux VPS?
Бухгалтерия по цене двух чашек кофе: за кого нас держат?
hippopotamus1813